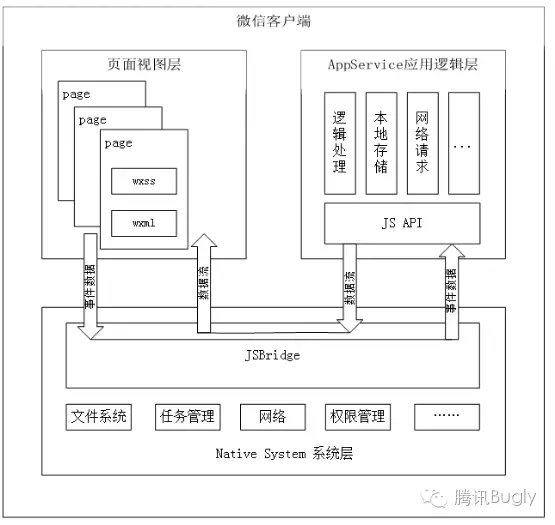
微信小程序的开发是基于微信提供的一套应用框架进行开发的。微信通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供了一套完整的Javascript Api,使得开发者能够非常方便的使用到微信客户端提供的各种基础功能,快速构建一个应用。框架设计如下:

框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层之间通过单向数据绑定进行数据传输,使开发者更加聚焦于数据与逻辑上。
wxml:一切皆组件(视图组件)
view组件(类似 H5中的div)
input组件(type = digit,有带小数点的9宫格键盘)
modal弹窗组件 (对应的wxml、效果如下)(该组件已换js 实现wx.showModal())
小程序的目录结构:
app.js是小程序的脚本代码,用来监听并处理小程序的生命周期函数、声明全局变量
app.json 是对整个小程序的全局配置,配置小程序是由哪些页面组成,配置小程序的窗口背景色等。
app.wxss 是整个小程序的公共样式表
小程序页面是由同路径下同名的四个不同后缀文件的组成:
.js后缀的文件是脚本文件
.json后缀的文件是配置文件
.wxss后缀的是样式表文件
.wxml后缀的文件是页面结构文件

相关阅读
其实可以这样让你的微信活动效果更好
2017-09-301495
活动运营是微信公众号运营的重要板块,一般而言,做得不错的活动都至少包含有三个点:第一、挠中用户G点,能让用户感兴趣或直接HIGH起来,否则就不能吸引用户参与;第二,参与门槛低,大众娱乐;第三,能裂变,能够分享起来,获得不错的传播。 而在众多
你为何做不好微信公众号运营?
2018-04-271478
微信公众号几乎很多人都有接触过,不管是用户还是发起人,那么为何有的人能运营粉丝过百万,你却寥寥无几呢?我们看看别人和你的不同吧!一、先看看我们在运营中常常会犯的错误:1、先开枪后瞄准,没搞清定位,就已经匆忙开通,开始吸粉。最后无疾而终。
微网站可以做什么?
2018-03-021454
微网站功能有哪些?一、 微官网——快速建立企业微信官网,全方位展现企业品牌二、 微客服 —— 提升企业形象,创造无限商机三、 微商城 —— 产品展示多样化、专门二维码,多渠道接入四、 微贺卡 —— 精美主题贺卡,传送节日氛围五、 幸运大转盘 —— 开启此功
如何让微信公众账号在搜索栏排名靠前?
2018-05-091553
如何让微信公众账号在搜索栏排名靠前? 现在多数人是不会搜公众号的,而是直接搜号码,输入中文关键词关注微信公号的。所以应关注搜号码的排名而非查找公众帐号的排名。所以如何让公众账号排名靠前(微信SEO)也是值得关注的一个方面。如何让微
做好微信营销要讲求方法
2018-04-241630
虽然大家做微信营销的目的是为了将产品销售出去,但是你要想真正实现这一最终目的,在这个过程中就要先将这个目的抛之脑后。因为很多商家会将这个过程与目的混为一谈,从而导致因为太过急于求成,总是在打广告,久而久之用户产生厌烦的心理了,微信营